Ja! by Andreas Samuelsson
I stumbled upon “Ja!” on Pinterest over the weekend. The bright colors and striking shadow drew me in. I decided to code it out with a Sass function.
See the Pen Ja! by Andreas Samuelsson by Katy DeCorah (@katydecorah) on CodePen.
Getting started
I started by grabbing the code from my first ever Sass function,
DotMama. I striped it down and adjusted the values to output for
text-shadow. The new function, shadow(), generates many, cascading shadow
rules and gives the appearance of one chunky shadow.
@include text-shadow(shadow(#ff5c31, 0, 0.1em));
The function accepts the color of the shadow, the position that the shadow should start, and the width of the shadow.
Spinning with @while
I started by using a @for loop to spin out the shadow values, but it limited
my desired output. I wanted the shadow to stop at specific point allowing for
customized shadow thickness. With a little digging, I found that @while is
much more suitable for this situation. I altered my function to stop adding
shadow values once the x value of the shadow equals the value of the shadow
width.
Start shadow
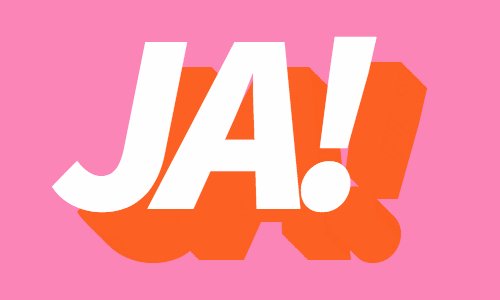
I can also tell the function where I want the shadow to start. This value provides an interesting degree of depth, but I have it set to 0.
Below is a demonstration of the shadow start in use.
(Please laugh in a Spanish accent in cadence with the animation above before continuing with this post.)
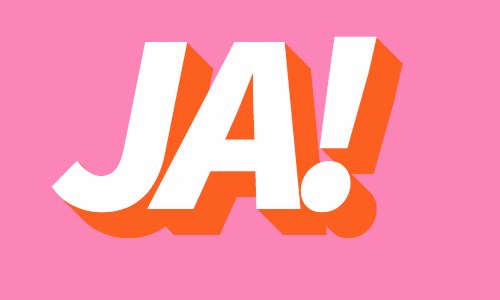
Pixels vs ems
I started out by using relative units because an 1px increment will result in
the smoothest shadow. I wanted the project to scale proportionately based on
font-size, so I shifted the values to allow for ems.
Below, I blew up the project to show the difference between the two units. The left uses pixels and the right uses ems.

While the ems are less smooth, it will generate significantly less code than pixels.

Using ems looks a little less romantic because the function values must be teeny decimals, but slimer, scalable code is ace.